.png)
How To Create An Effective Webflow Landing Page

A strong digital presence is the need of the hour. Today, every business needs to harness the power of digital visibility. The landing page plays a significant role in this. It is not only the image that highlights the details of the brand, but it also plays a pivotal role in driving conversion.
The core objective of designing a landing page is to drive more traffic, engage the visitor, and ensure conversion. Hence, creating a compelling landing page is crucial for every organization. But the mere thought of website creation can convolute apprehension and worry.
The hassle of coding, designing, adding content, SEO, and so much more. What if there is a simple solution to all this? Enter the Webflow: landing page builder. This platform offers a one-stop destination for creating landing pages, adding web pages, updating content, and optimizing it. Before delving deeper into how to create Landing pages with Webflow, let’s unfold some key data relevant to it.
Key Insights
· It has been seen that long landing page can generate 220% more leads
· A landing page with multiple offers may result in a lower conversion rate.
· Pages with 1-5 form fields generate 20% more conversions than those with 10 or more.
· Personalised content significantly impact the landing page performance. A personalised content on landing page can generate 75% more click-throughs.
What are Landing Pages?

As discussed above, landing pages are the linchpin for the success of any website. The sole objective of designing a landing page is to grab the attention of the visitor and generate brand awareness that translates into conversion.
A highly effective landing page is an amalgamation of aesthetic and technical prowess. Webflow stands out as a top choice for both beginners and seasoned professionals who would like to create a website on their own.
Its intuitive platform comes with built-in templates and additional features that make website development a breeze.
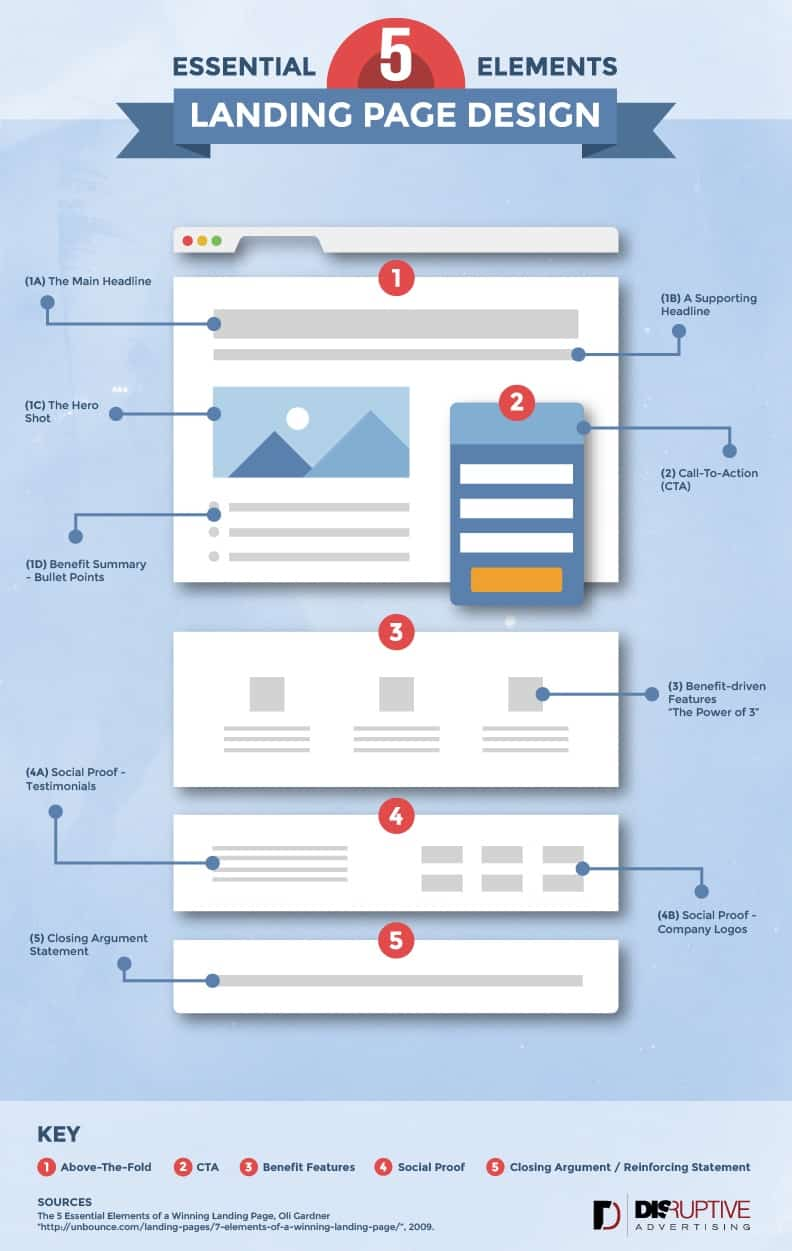
What Makes an Effective Landing Page?

As mentioned above, a landing page is the cornerstone for a successful digital presence. Some of the key elements that result in enhancing the effectiveness of a landing page include
Clear and Compelling Content
Content is the king, and the same holds true for landing pages. Crafting clear, compelling, and relevant content engages the user. Whether you are promoting a free trial, a free subscription, a demo, or a tutorial, it should address the needs and touch the pain points of the visitor.
Focus on The Headline
A captivating headline is sensual and can garner the attention of the visitor. It is also effective in propagating the USP of the brand. Make sure that the captions are precise and persuasive. It should focus on highlighting the benefits.
Engaging Visuals
Another key component that makes the landing page attractive is the visual. While a person may not be willing to run through detailed content, a compelling infographic can instantly communicate the message as well as reinforce the key message.
Clear Call-to-Action (CTA)
The focus should be on creating an actionable call to action. It should motivate the visitor to make a purchase, sign up for a newsletter, or download a particular resource. The CTA should be clearly visible and should be mentioned above-the-fold and below-the-fold segments of the landing page.
Social Proof
Today, consumers have become very picky about the products or services they choose. Adding relevant testimonials, case studies, and reviews will help in building up the credibility and trust of the visitor.
Mobile Responsiveness
Mobile responsiveness is also important for every organization. With more than 6 million smartphone users, companies cannot lose out on the potential customer base. A landing page that is optimized for smartphone use will ensure a pick display and provide a seamless user experience.
Ease of Navigation
Seamless navigation is also important when it comes to designing a landing page. It removes unnecessary friction, reduces the loading times, and streamlines the checkout process. This eventually increases the conversion rate.
Testing and Optimization
While designing an aesthetically appealing and technically sound landing page is important, it is also significant to continuously test and optimize it to maximize its effectiveness. A/B testing different elements such as headlines, CTAs, imagery, and layout can provide valuable insights into what resonates best with the target audience and drive improvements over time.
Adding these key elements to your landing page design can increase its effectiveness and will also engage the visitors. It will help you achieve your marketing goals. Here comes the role of Webflow landing page builder. This platform encompasses all the elements mentioned above and thus has become a go-to solution for website designing.
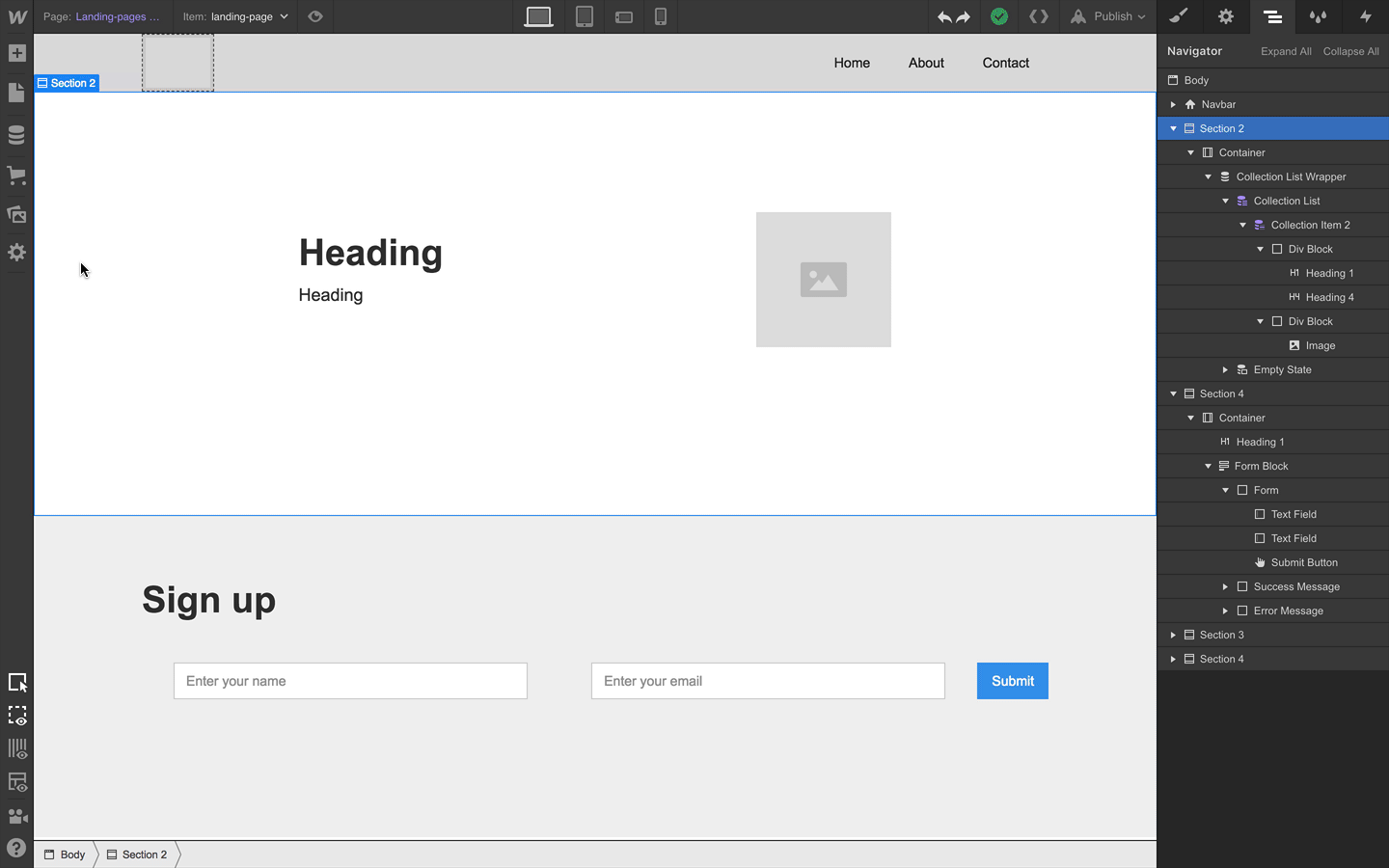
Building a High-Converting Landing Page with Webflow

Webflow is an intuitive webpage designing platform. Amongst its several features, the drag-and-drop functionality makes website design a piece of cake. Individuals with minimal or no coding experience can use Webflow to create an outstanding website. Here are some of its notable features that make web floor landing page builder unique:
- Customizable Templates
Webflow offers a library of customizable templates. It becomes easier for the user to choose from a host of layouts and customize them as per the demand of the brand.
- Responsive Design
Another key feature of Webflow that makes it stand out is the responsive design. With its responsive design functionality, the user can easily create a seamless website that can be opened across different platforms without compromising on the user experience.
- Advanced Interactions
Level the aesthetics of the landing page by adding interactive elements like animation or how effect scores are told to get animation. These features of Webflow boost the user experience while communicating the message more effectively.
- SEO Optimization
Eventually, every webpage, including the landing page, needs to be optimized to increase its ranking and Drive organic traffic. With the built-in SCO tools of Webflow, it becomes easier to customize meta tags and clean the HTML markup, thereby helping in search engine ranking.
- Integrated Hosting
No need to get into the cobweb of hosting providers and their tricky services. With Webflow, you can easily host the landing page using a secure and reliable service. This ensures faster loading speed, thereby increasing visitor uptime.
How to Create Landing Pages with Webflow?
We have already discussed How to Build a Website with Webflow in Less Than 3 Hours, but in this part of the blog, we delve deeper into designing the landing page.
1. Project Setup and Page Creation
Now that you have a clear objective, you can begin setting up a new Webflow project.Simply log in to the Webflow and start creating a dedicated page for your landing page.
2. Layout Definition
The drag-and-drop functionality of Webflow simplifies your task of defining the layout. Strategically positioning the different elements of your landing page. Some of the key points to consider while doing so include adding text boxes, headers, high-quality visuals, forms, and a clear call to action (CTA).
3. Crafting a Powerful Headline
We have already discussed the significance of captivating headlines. Focus on creating a headline that instantly conveys the message and also catches the eyes of the consumers. It should also highlight the core value proposition of your product or service.
4. Compelling Copywriting
A concise and persuasive copy that highlights the key aspects and USP of your products is important. Focus on adding these benefits and features in bullet points, subheadings, and other formatting techniques that make the content eye-catching.
5. Engaging Visuals
Videos, infographics, and images all play a pivotal role in attracting consumers and also increasing user engagement. Hence, the focus should be to add quality images and videos that resonate with the brand value. It should eventually elevate visitors' engagement.
6. Call to Action (CTA) Prominence
A persuasive call to action compels the visitor to take the decision. For example, if the objective of the landing page is to motivate the user to subscribe to the newsletter, the call to action should be written and placed in such a way that it eventually persuades them to subscribe. For this, using contrasting colors and clear and concise language is important.
7. Search Engine Optimization (SEO)
While the above-mentioned pointers are important to create an appealing landing page, optimizing it with relevant keywords and adding meta descriptions and meta titles will help boost the ranks. This also increases the likelihood of getting more clicks, thereby resulting in better conversion rates. Webflow seo can also help boost the ranks.
8. Responsive Design
Make sure that the landing page performs seamlessly on all the devices like laptops, desktops, and mobile phones. With Webflow’s responsive design tool, the task becomes easier. It allows you to make automatic layout adjustments based on the screen size, that is maximizing accessibility and user experience.
9. Rigorous Testing
Now is the time to put the landing page to test to understand its functionality across different devices and browsers. With the Webflow landing page feature, you will get a built-in preview and testing tools to streamline this process.
10. Publish, Analyze, and Refine
Now is the time to publish the landing page and use Webflow analytics and reporting tools to track its performance.
With these simple steps, you can easily create a landing page design using Webflow. To simplify your task, you can also assess the different Webflow landing page templates.
Webflow Landing Page Optimization: 6 Things You Should Not Miss
Landing page optimization is key to ensuring its success on the World Wide Web. There are certain tips that will help you in the same:
1. Planning and Goal Setting
Before you take a step ahead and start creating a landing page design on Webflow, take a step back. First, define a clear objective for your landing page. You need to address questions like whether you want a visitor to sign up for a free trial, subscribe to a newsletter, or make a purchase. Having a clear picture of the goal, can you help me design the landing page and find the content strategy accordingly?
2. Gather Content and Assets
Compelling visuals and engaging content are key to creating an effective landing page. Hence, repair high-quality content with relevant images and videos that will speak directly to your target audience and address their concerns.
3. Create a Wireframe
In addition to defining the objective of the landing page, it is also significant to create a wireframe that is a visual representation of the layout of the entire landing page. This will help organize the content and visualize the flow of the page. Figma is a good choice for creating the wireframe frame.
4. Choose a Template
Choosing the right template is equally important. It should align with the brand and the business goals.
5. Design your Landing Page
Once you have a clear picture of the visuals and the template of the landing page, the focus should be on creating a clean and simple design that easily highlights the key features, USP of the brand, and a defined call to action. Focus on using quality images and videos.
6. Optimize for Mobile
Do not miss out on optimizing the landing page and focus on creating a responsive design. Webflow is a responsive design feature that helps adjust the layout of the landing page on a smaller screen without compromising the quality of the content and image.
Creating an effective landing page that defines the goals and targets of the audience will drive results. With the above-mentioned steps and proper planning and execution, you will be able to create a landing page that drives traffic, engages the user, and results in conversion.
Conclusion
Webflow is a highly versatile tool. Whether UR is a Sass service provider or an e-commerce business owner, the website design and development feature of Webflow empowers you to create a high-performing landing page that translates into conversion.
Intuitive interface, drag and drop facility, powerful inbuilt features, and responsive design. Webflow offers all the elements necessary to create an effective and compelling landing page.
Ready to elevate your online presence? Contact us today to transform your website with a stunning Webflow landing page!
Subscribe for Industry insights
Get cutting-edge design insights + Free pro
resources just for subscribing!
FAQ
An effective Webflow landing page should include a captivating headline, compelling and concise content, engaging visuals, a clear call-to-action (CTA), social proof like testimonials, mobile responsiveness, easy navigation, and should be optimized for SEO. These elements together enhance user engagement and drive conversions.
Webflow offers customizable templates that can be tailored to match your brand's style and colors. You can select a template that fits your overall design vision and then use Webflow's visual editor to modify elements such as fonts, colors, layout, and imagery to ensure consistency with your brand identity.
Webflow is favored for its intuitive drag-and-drop interface, which allows users with minimal or no coding skills to create professional-looking websites and landing pages. Its user-friendly platform simplifies the design process, from layout definition to adding complex animations, without needing to write code.
To optimize your Webflow landing page for search engines, use relevant keywords in your content, meta titles, and descriptions. Webflow's built-in SEO tools allow you to easily customize these elements. Additionally, ensure your images are optimized, use clean URLs, and leverage Webflow's automatic sitemap generation to improve search visibility.
Yes, Webflow supports A/B testing though it may require integration with other tools like Google Optimize. This allows you to create multiple versions of your landing page to test elements such as headlines, CTAs, and layouts to see which version resonates best with your audience and achieves higher conversions. This data-driven approach helps refine and optimize your landing page effectively.
More Insights


Nagar, Vanagaram, Chennai, Tamil
Nadu 600095, India
REGISTERED IN Chennai, INDIA.
"Global Team, Building for the world"







.webp)
.svg)