
Why Wireframing and UI Prototyping Are Crucial for UX Success
In the user experience (UX) design process, wireframing and user interface (UI) prototyping are foundational tools that help designers bring ideas to life, bring together stakeholders, and create user-centric products. They are not merely steps in the design process but crucial phases that influence the success of any project. While their specific roles and outputs may vary, both wireframing and prototyping work together to build the foundation for extraordinary user interfaces.
This article dives deeper into what wireframing and UI prototyping are, explores their benefits, and explains why they are a great resource for UX success.
What are Wireframing and UI Prototyping?
Wireframing
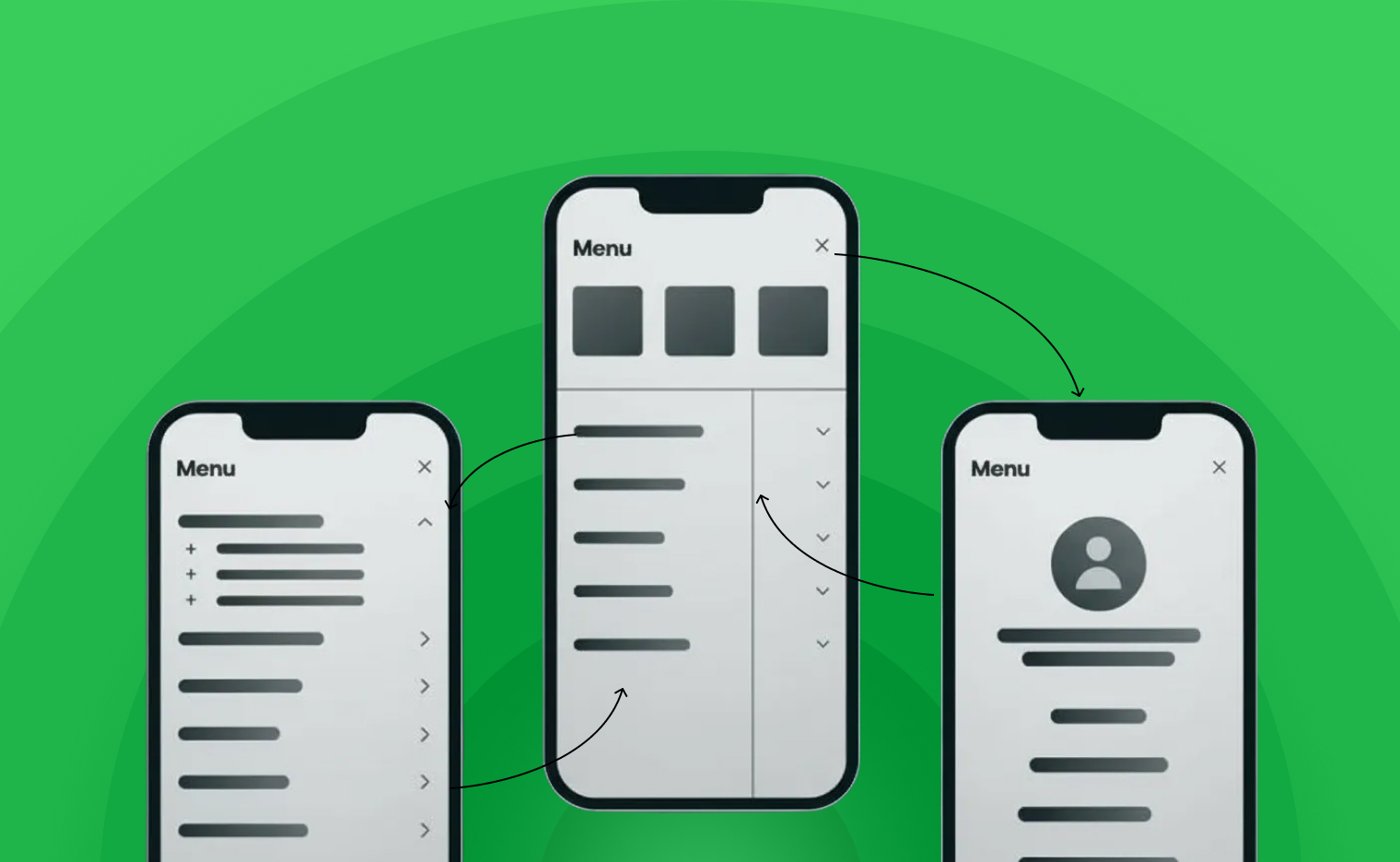
A wireframe can be defined as a low-fidelity representation of a product. For digital products, this may look like a line drawing or a schematic representation of a user interface. It roughly outlines the structure, layout and key elements of a screen or a page without focusing on aesthetics. It is akin to the blueprint of a building that gives the viewer an idea of what goes where without any fine details.

Wireframes are generally used for:
- Determining content hierarchy: The focus is on highlighting the most important aspects of the UI while wireframing. It helps establish a priority or order in which content should be displayed to users.
- Specifying functionality: Wireframes lay out the manner in which users will interact with components to complete a user flow. This is an important step as it helps focus on the core tasks users need to perform without worrying about appearance.
- Saving resources: As wireframes are quick and easy to make, they can be tinkered with easily with no additional costs required. Expensive development work usually does not start at this stage so it helps make any major changes beforehand.
Wireframes can be hand-drawn on a paper or digitally created using tools like Figma or Sketch or other tools specifically targeted for wireframing like Balsamiq and Wireframe.cc. Wireframing tools are a great option as they let designers iterate quickly and present designs before delving into higher-fidelity concepts.
UI Prototyping
A UI prototype is a working model of a product that closely mimics its final version in terms of look and functionality. Unlike wireframes, prototypes are interactive, allowing users to experience the product as they would the finished version. Prototypes can range from medium fidelity, with limited interactivity, to high fidelity, which simulate the appearance and behavior of the final product.

Photo by Tirza van Dijk on Unsplash
Prototypes are commonly used for:
- Usability testing: Designers, developers and stakeholders can assess the ease of use with which users navigate through the product. Through usability testing, designers and developers are able to detect usability and accessibility issues before moving on to development or market launch.
- Validating design decisions: UI prototypes provide a way to prove or disprove any assumptions or hypothesis made during the design phase. It helps in making data-driven design decisions, significantly improving chances of succeeding.
- Aligning teams: Developers, designers and stakeholders gain a shared vision of the final product and can offer any critique to improve the design in this phase.
There are a plethora of prototyping tools out there that offer a range of features that make team collaboration easy. Tools like Adobe XD, Axure and Figma make it easy to build dynamic and engaging prototypes that very closely mimic the finished product.
The Difference Between Wireframing and Prototyping
Though they are sometimes used interchangeably, wireframes and prototypes differ a lot in terms of fidelity, purpose and audience.

Source :Moqups
Fidelity
Wireframes are low-fidelity with little to no focus on visual aspects like colour, typography and animations. Prototypes, on the other hand, range from medium to high fidelity, are a lot more refined in appearance. Prototypes bear a closer resemblance to the end product whereas wireframes are more like initial sketches.
Purpose
A wireframe is intended to specify the layout and structure while prototypes simulate interactions and flows. Wireframes are used earlier in the design process to indicate the order of things. Prototypes are used further in the process to replicate the behaviour of the final product before beginning development.
Audience
Wireframes are usually limited to the design team as they lack detail, making it harder to understand for anyone not involved in the process. Prototypes are much more detail-oriented and are presented to a broader audience, including stakeholders and users, to gather feedback.
Despite their differences, wireframing and prototyping are both complementary. Wireframes encourage brainstorming and ideation while focusing on vital aspects like structure and planning. Prototypes emphasize testing and gaining feedback to refine the user experience.
Why are Wireframing and UI Prototyping Essential for UX Success?
Wireframing and prototyping add a lot of value to the design process in that they reduce risks, align the team’s vision, and enhance user experience. They also save resources by detecting potential issues earlier in the product development process. Let us take a look at why they are fundamental for UX Success.

Photo by Priscilla Du Preez 🇨🇦 on Unsplash
Facilitate Clear Communication
A significant challenge in UX Design is ensuring all stakeholders - designers, developers and business leaders - have a shared understanding of the project. Wireframes and prototypes are visual aids, making it easier to exchange any feedback or suggestions. They provide a tangible representation of ideas, making it easier to gather feedback, refine concepts, and reach consensus.
Identify and Resolve Problems
Wireframes and prototypes enable teams to identify possible issues beforehand, like an unclear navigation or a misplaced button. Rectifying errors during wireframing or prototyping phases is several times more cost and time efficient as opposed to fixing them during development or post market launch.
Encourage User-Centered Approach
User feedback is crucial for creating a product that solves user problems. A wireframe or prototype lets designers test ideas with real users and yield actionable insights. For instance, usability testing can uncover whether users are able to navigate through an app or a website with ease or if the navigation needs to be simplified further.
Improve Collaboration Among Teams
One of the most common difficulties faced by designers is communicating their designs to developers and ensuring there is not a noticeable disconnect between the design and developed version. Prototypes help with just that by making designs tangible.
Streamline Development
With a clear roadmap provided by wireframes and prototypes, developers can work more efficiently. They minimise any ambiguity in the product requirements and offer a guide for implementation. High-fidelity prototypes help developers understand interactions and visual details better.
The Process of Wireframing and Prototyping
A systematic approach to wireframing and prototyping ensures a smoother design process and better outcomes. Here’s one way you could go about it:

Photo by NEW DATA SERVICES on Unsplash
Step 1: Understanding the User and Project Goals
Before creating a wireframe or prototype, it’s essential to understand:
- User personas: Who will use the product and what are their needs?
- Project goals: What problems will the product solve, and what are the key objectives?
Step 2: Creating Wireframes
Wireframes are typically created in two stages:
- Low-fidelity wireframes: Focus on the basic structure and layout.
- Annotated wireframes: Include labels, notes, or explanations to provide context.
Step 3: Developing a Prototype
Using the wireframe as a base, designers build a prototype. This can range from:
- Clickable wireframes: Basic prototypes with minimal styling.
- High-fidelity prototypes: Fully designed and interactive.
Step 4: Testing and Iteration
Both wireframes and prototypes should be tested with users. Based on feedback, iterate to refine the design and ensure it aligns with user expectations.
Tools for Wireframing and Prototyping
Numerous tools are available to support wireframing and prototyping, each with its strengths. Here are some of the best options:
Wireframing Tools
Balsamiq: Focused on simplicity and speed.
Figma: Combines wireframing and prototyping in one platform.
Sketch: Ideal for vector-based wireframes.
Prototyping Tools
InVision: Offers robust prototyping and collaboration features.
Adobe XD: Supports seamless transitions from design to prototype.
Axure RP: Known for advanced functionality and interaction design.
Challenges and Best Practices
Common Challenges
Too much emphasis on aesthetics: Focusing too early on design details can distract from core functionality.
Miscommunication: Lack of annotations or context in wireframes can lead to misunderstandings.
Skipping iterations: Failing to test and refine prototypes can result in flawed designs.
Best Practices
Start with wireframes: Begin with low-fidelity wireframes to focus on structure before progressing to prototypes.
Involve users early: Incorporate user feedback during the prototyping phase.
Collaborate effectively: Use collaborative tools to keep all teams aligned.
Iterate frequently: Continuous testing and refinement lead to better outcomes.
The Future of Wireframing and Prototyping
As technology evolves, so do the tools and methods for wireframing and prototyping. Innovations like artificial intelligence (AI) are being integrated into design tools, automating repetitive tasks and providing intelligent recommendations. Virtual reality (VR) and augmented reality (AR) are also influencing how prototypes are created, particularly for immersive experiences.
The principles of wireframing and UI prototyping, however, remain constant: focus on user needs, test rigorously, and iterate effectively.
Conclusion
Wireframing and UI prototyping are not merely procedural steps within the UX design process—they represent essential strategies that underpin the success of modern digital products. These tools are pivotal in translating abstract concepts into tangible representations, fostering alignment among teams, and anchoring the design process around user needs. By enabling designers to establish a clear structure early, test ideas with users, and identify potential issues before they escalate, wireframing and prototyping serve as a foundation for creating user-friendly, high-impact solutions.
Additionally, the importance of wireframing and prototyping extends beyond the design team; they act as a universal language that bridges the gap between various stakeholders, including developers, product managers, and clients. Wireframes provide a blueprint to conceptualize the product’s structure and layout, while prototypes simulate interactions, offering a glimpse of how the product will feel in real use. Together, they enable seamless collaboration, ensuring that the entire team shares a common vision for the end product.
These practices also play a critical role in risk mitigation. By testing and refining concepts early, wireframing and prototyping help teams uncover usability issues, functionality gaps, and design inefficiencies before development begins. This proactive approach reduces the likelihood of costly revisions during later stages of the product life cycle, ultimately saving time, resources, and effort.
Whether the goal is to design a mobile app, an engaging website, or a complex software platform, wireframing and prototyping bring clarity to the process. They allow designers to validate assumptions, refine workflows, and iterate designs in response to real user feedback. High-fidelity prototypes, in particular, provide developers with a precise reference for implementing visual elements, interactions, and animations, ensuring that the final product closely aligns with the original design intent.
In an industry where user expectations are higher than ever, adopting robust wireframing and prototyping practices is not optional—it’s essential. These tools empower teams to deliver exceptional user experiences that are both intuitive and impactful. By embedding these practices into the design process, organizations can reduce risks, align goals across teams, and create products that truly resonate with their audience. In doing so, they set the stage for sustainable UX success and position themselves as leaders in the digital landscape.
Subscribe for Industry insights
Get cutting-edge design insights + Free pro
resources just for subscribing!
FAQ
More Insights


Nagar, Vanagaram, Chennai, Tamil
Nadu 600095, India
REGISTERED IN Chennai, INDIA.
"Global Team, Building for the world"














.webp)
.svg)