
A Beginner's Guide to Understanding UX Terminology
Explore some basic UX terms and Concepts, dive deeper into all that you need to know about UX as a beginner
Introduction
In the constantly evolving digital space, anyone involved with the creation or management of digital products must understand basic UX terminology. Whether you’re a client, designer or project manager, familiarising yourself with these UX terms can significantly improve communication and project outcomes. In this article, we will understand what UX is and cover some frequently used UX design terms and concepts used daily by UX professionals.
What is UX?
Before we dive into specific terms, it is important to know what UX, or User Experience, is. You must have seen the term UX being tossed around a lot lately. But what does it mean?
UX design is a discipline that focuses on the all-around experience a user has while using a product, service or system. It involves empathising with users to understand their wants and needs to design a solution that solves users’ problems effectively.
The term UX encompasses numerous aspects like usability, accessibility, performance, and visual design, to create a positive and seamless interaction. Don Norman and Jakob Nielsen, both pioneers in user research, define UX as “encompassing all aspects of the end-user's interaction with the company, its services, and its products” while the Interaction Design Foundation defines it as “User experience (UX) design is the process design teams use to create products that provide meaningful and relevant experiences to users”.
Despite there being several definitions out there with slight variations, they all have similar meanings and revolve around the experiences catered to the users’ needs. Now that we’ve established what UX is, let’s talk about some basic UX terminology you should know.
Common UX Terms & Concepts
1. User interface (UI)
User interface (UI) refers to the graphical layout of an application or software. It may include buttons that users can click on, the text they read, images, and any other component users may interact with. UI design focuses on the look and feel of a product in a way that makes it easy and pleasant for users to navigate through the application. An article by Interaction Design Foundation explains UI in more detail and covers the dos and don’ts in UI design.
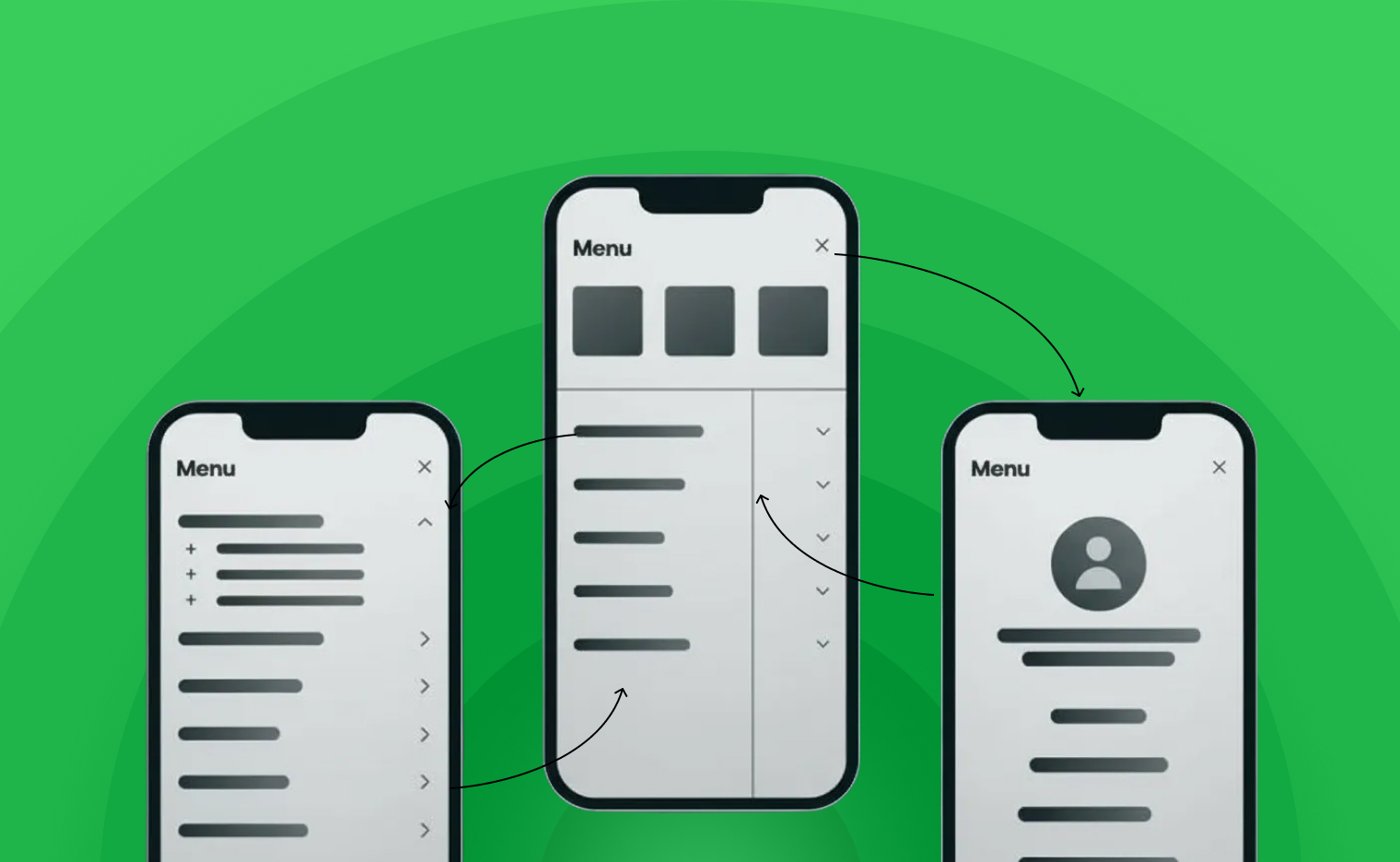
2. Wireframe
A wireframe is a basic visual layout used while creating a user interface to represent the visual structure of an application, website or software. It serves as a blueprint for digital products, outlining key elements and their position on the screen without the distraction of colours and fonts. Wireframes are useful in the ideation stages of a project as they can be iterated quickly and are great for testing ideas with your team as well as users before moving on to high-fidelity designs. This article talks about the best practices for creating wireframes efficiently.

3. Prototype
A prototype can be defined as an early version of a product used for testing early concepts or processes. Prototypes are an important asset in UX Design as they serve as a placeholder until the final product is ready. Depending on the amount of detail and closeness to the final product, prototypes can be low, mid or high fidelity, which we’ll discuss in the following section. Prototypes can be used for a variety of purposes like ideation, getting feedback over concepts, presenting ideas to stakeholders, usability testing and much more. Choosing the kind of prototype depends entirely on the purpose for which it is being created.
4. Fidelity
Fidelity can be defined as the amount of detail in a design in comparison to the final product varying in terms of content, visual design and interaction. There are three levels of fidelity - low, mid and high. Low-fidelity, or Low-fi, prototypes usually consist of sticky notes and sketches of the product. Mid-fidelity prototypes are often called wireframes. High-fidelity, or High-fi, prototypes are closer, in look and feel, to the final product. Low-fi prototypes are great for ideating with team members whereas mid-fidelity prototypes are great for testing with users. High-fi prototypes are useful for understanding what the finished product will look and feel like and can help in developmental planning. It also works well for showcasing a concept to a non-technical audience. If you want to see a more thorough comparison, read this article by Protopie on the key differences between the varying degrees of fidelity in prototypes.

Source: Protopie blog
5. Usability
In simple terms, usability is the ease with which a product or service can be used by a user. According to the International Organization for Standardization (ISO), “Usability is the extent to which a product can be used by specified users to achieve specific goals with effectiveness, efficiency, and satisfaction in a specified context of use”. Usability is one of the most important concepts in UX as poor usability can result in frustration among users, low conversion rates, high drop-off rates. In short, poor usability may drive a product to failure. Kate Moran, VP at the Nielsen Norman Group, talks about different Usability Testing methods in an article titled “Usability Testing 101”.

Source: Icons8 Team on Unsplash
6. User research
User research is the process of understanding the pain points, needs, behaviours and motivations of the users of a product or service to help inform their design and development. It involves studying users closely to understand their requirements and the context in which a product or service will be used. This helps designers and stakeholders in making decisions that improve the all-round experience of a product and improves user satisfaction. Here’s an article to help you learn more about User Research. We wrote a blog recently to help you realise common mistakes, made during research, and ways to avoid them.

7. Information architecture (IA)
Information architecture (IA) is the manner in which information is structured with the aim of making it easy to find and understand for users who will access it. Good IA takes into account the context of use, users behaviours and their motivation. IA for a product is created at the beginning of the project and is informed by research. User research helps understand what kind of information may be relevant to users and establish a hierarchy based on the level of importance. Once this information has been obtained, the team then proceeds to create a sitemap. A sitemap, like the word says, is a guide or a map of an app, website or place that shows users how to navigate within it. Read this article to get a better understanding of what IA is and some good practices to keep in mind.

8. User flow
User flow is the path that a user will take while using a product or service in order to complete a particular task. It includes a series of actions that the user needs to take in order to accomplish a certain objective. For example, a user wants to login to a mobile app. They would first have to click on the app icon from the list of apps on their phone. After clicking the app, they might see a login screen with input fields asking for a username or password and a button that reads login. The next thing for the user would be to enter these credentials and click on the button. By completing this sequence, the user has successfully fulfilled an objective.

9. Accessibility
According to Web Content Accessibility Guidelines (WCAG), “Web accessibility, or digital accessibility, is the inclusive practice of ensuring there are no barriers that prevent interaction with, or access to, websites on the World Wide Web by people with physical disabilities, situational disabilities, and socio-economic restrictions on bandwidth and speed”. Accessibility aims to address impairments related to vision, motor, hearing, speech, cognition but isn’t confined to these. Accessibility is paramount to the success of any product or service as it ensures that all users have an equal opportunity of using it to achieve their goals. WCAG has a list of general guidelines for making web-based products and services more accessible. As someone who is involved in creating or managing a digital product, it is essential to make accessibility considerations and user research can help accommodate users’ needs.
Forbes states in an article that according to the World Health Organization (WHO), 16% of the world population has some form of disability. That’s more than a billion people globally who may face problems accessing web-based content with poor accessibility.

10. Interaction Design (IxD)
Interaction design or IxD is the process of designing interactions between users and products. It focuses on creating engaging interfaces with well-thought-out behaviours. IxD can involve interactive elements like visuals, sound and motion depending on the context. Additionally, IxD can help improve the experience of a product by providing feedback to users when they interact with the UI, which further improves its usability.
A great example of this is Tinder’s swiping gesture. Just by swiping left or right, users can express their interest or disinterest in the dating app while an upward swipe indicates a special interest. This simple gesture completely changed the dynamic of dating apps to an extent where other dating platforms started adopting it too. Users don’t have to go through the tedious process of connecting and talking to someone to know whether they are compatible. A simple and effective gesture lets users know who’s interested in them and only when both parties have swiped right are they matched with each other.

Conclusion
Understanding basic UX terms is valuable for anyone working with digital products or services. By getting well versed in UX terminology, it can help facilitate effective communication, make informed decisions and contribute in meaningful ways towards the user experience of a product. Irrespective of whether you’re a client, designer or a project manager, being knowledgeable in some general UX design terms will help you navigate the digital landscape with minimal friction.
As you move to learn more about UX, it is important to bear in mind that the primary goal is to create a product that is functional but also enjoyable to use. Investing time and resources in learning more about users can pay off in many ways. Users keep returning to experiences that leave them feeling satisfied so it’s important to keep them at the core of the process.
By embracing a user-centric approach, you will be better equipped to understand the intricacies of each process in UX design and ensure the digital solutions you create are user-friendly and impactful.
Subscribe for Industry insights
Get cutting-edge design insights + Free pro
resources just for subscribing!
FAQ
More Insights


Nagar, Vanagaram, Chennai, Tamil
Nadu 600095, India
REGISTERED IN Chennai, INDIA.
"Global Team, Building for the world"














.webp)
.svg)